前言
关于前段变量劫持的一些学习与思考
iframe之间的访问与同源关系
父页面访问子页面
1 | document.getElementById("id").contentWindow; // 获取iframe的window对象 |
子页面访问父页面
1 | window.parent; //获取上一级的window对象,如果还是iframe则是该iframe的window对象 |
location与frame
如果父和子页面是同源的,那么可以通过这个window对象获取到任何你想获取的内容,包括但是不限于 document,name,location 等。但是在非同源的情况下,iframe的window对象大多数的属性都会被同源策略block掉,但是有两个属性比较特殊。
- frames 可读,但是不可写。 意味着可以读取不同域的子页面里面的iframe的window对象
- location 可写,但是不可读。意味着父子可以相互修改彼此的 location
上述内容摘自wonderkun师傅博客(
iframe同源跨域问题
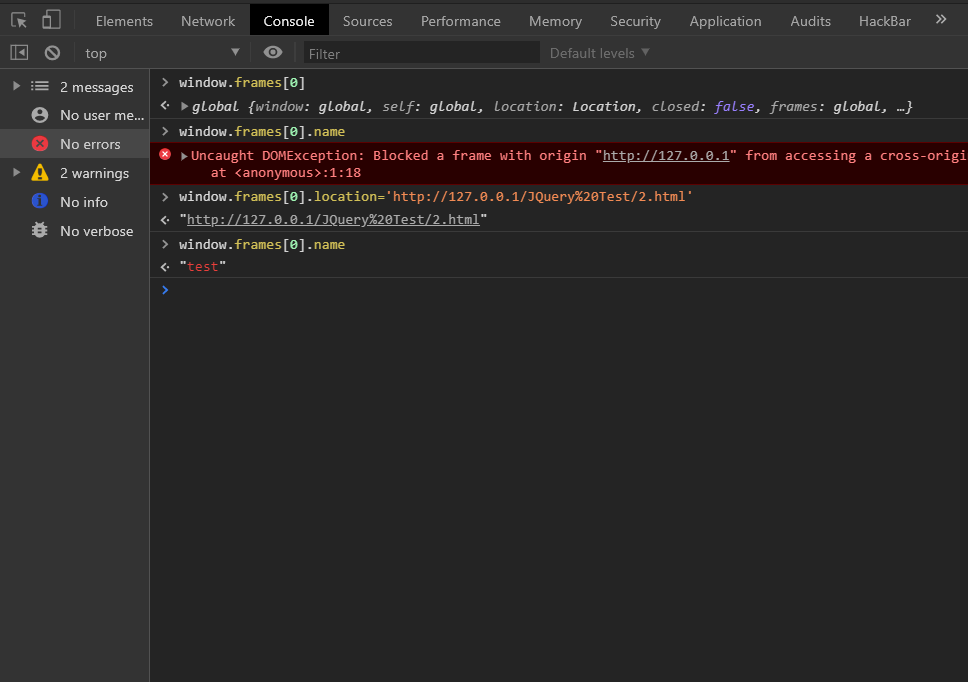
iframe所加载的子页面会被同源限制,所以无法对引入进来的iframe中的元素进行操作:
1 | //localhost/JQuery Test/exp.html |

从上面的例子可以看出我们可以通过location进行同源设置来避免因为同源而被Block的情况,可成功获取name属性。
name属性与id属性
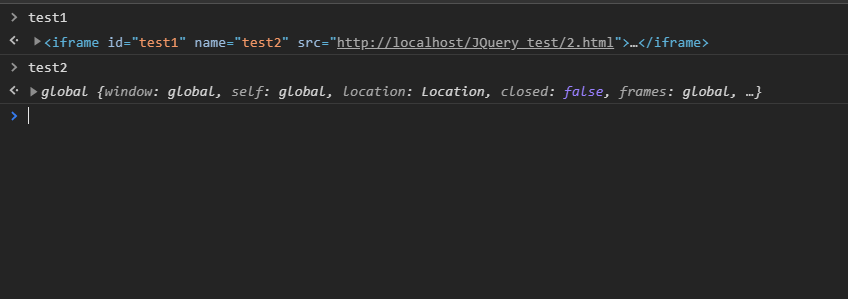
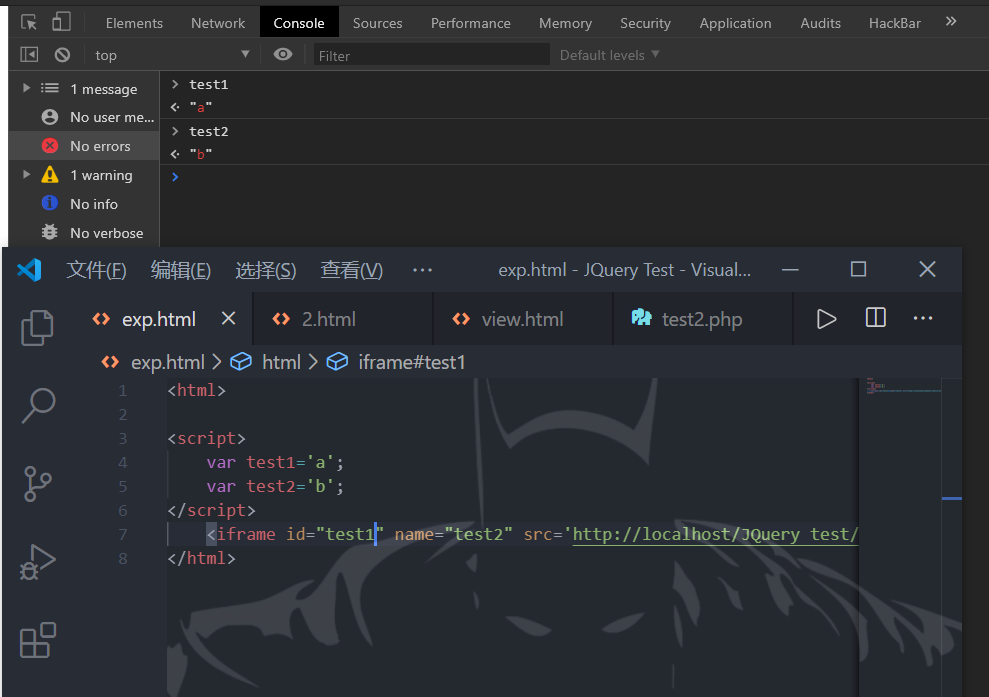
name属性和id属性都可以注册为全局变量,如下:

不可覆盖变量性
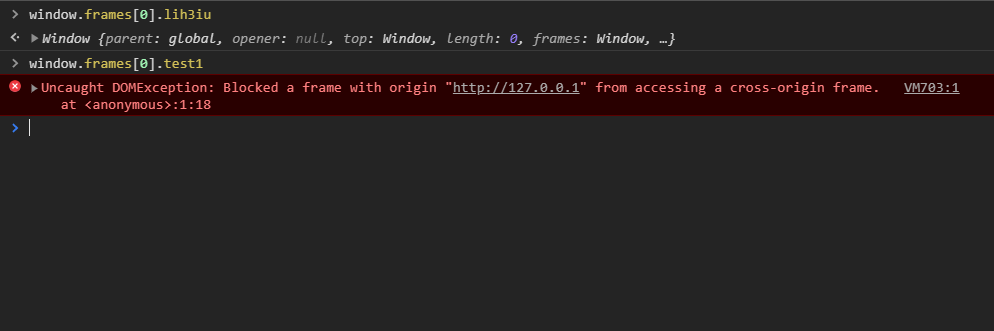
对于由id和name属性创建的变量 不可对已声明的变量进行覆盖 示例如下:

可以看到实际的变量并没有覆盖,所以对于这种攻击手法我们需要的是一个未定义的变量的。
、关于更多name和id属性的特性在下一篇Dom Clobbering再说吧。
如何获得未定义的变量
从上面的内容我们可以得知我们的攻击时进行的操作必须要在此变量未定义的情况下进行(因为我们通过id或name属性无法对已定义的变量进行覆盖)。
利用XSS-Auditor进行变量删除(不过需要注意的时XSS-Auditor在Chrome-78beta版本已经被废除)
利用方式:
通过参数提交恶意语句,即可进行删除变量,如:
1 | xss=<script>var lih3iu=1</script> |
漏洞利用
父页面
1 | <script> |
子页面
1 | <!-- B.com/B.html --> |
可以看到lih3iu变量被成功设置为一个window变量,这也是这个漏洞的局限性,只可将漏洞劫持为一个window变量,对于这个漏洞其实还是有一些问题的(比如一些同源跨域的问题,有兴趣的师傅可以私我一起讨论一下)